

Web Tales: Recent Chapters

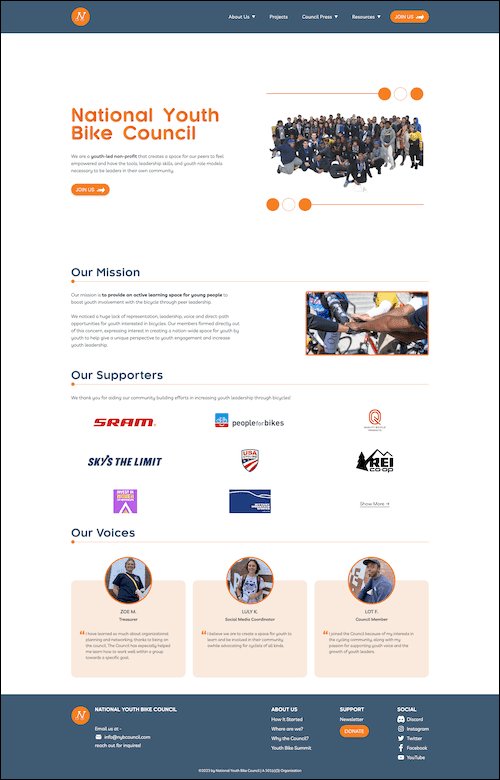
From Wix to Wow: Reinventing NYBC's Digital Presence
ReactJSJSTailwindCSSFramer MotionREST APIStrapi CMSPostgresCloudinaryPWAWelcome to the National Youth Bike Council's digital journey, where I had the privilege to craft a dynamic React website paired with a Headless CMS powered by Strapi. As the wheels turned, we bid farewell to their old Wix website and embraced a new era of responsiveness and interactivity. With Tailwind CSS as our stylistic canvas and Framer Motion adding a touch of animation magic, we breathed life into this digital realm. But it didn't stop there. We envisioned a future where their platform could be accessed anytime, anywhere, and thus, a Progressive Web App (PWA) was born. Though there's still much work to be done, the journey has been incredible. Volunteering as the Software Development & Tech Advisor for the council team, I witnessed the power of technology harnessed for a greater cause.
Check GitHub RepositoryCheck Deployed WebsiteRead more Project Details
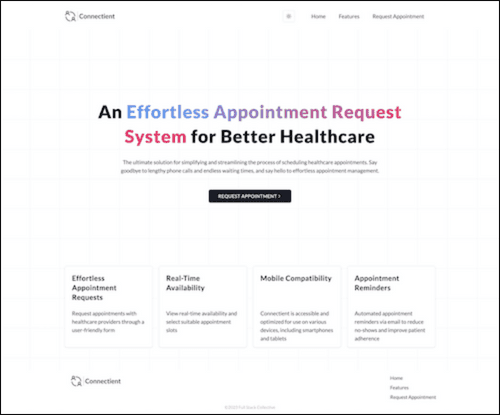
Connectient: Patient Appointment Request System
NextJSReact Server ComponentsTypeScriptShadcn-UITailwindCSSSupabaseCypressConnectient is a web application designed to streamline the process of requesting medical appointments for patients while providing healthcare providers with a powerful scheduling and management tool. With a user-friendly interface, robust features, and a commitment to enhancing the patient experience, Connectient aims to bridge the gap between patients and medical practices. The Connectient project allowed me to wear multiple hats and embrace diverse responsibilities, honing my skills not only as a project lead but also as a versatile full stack developer and a passionate advocate for UI/UX excellence.
Check GitHub RepositoryCheck Deployed WebsiteRead more Project Details
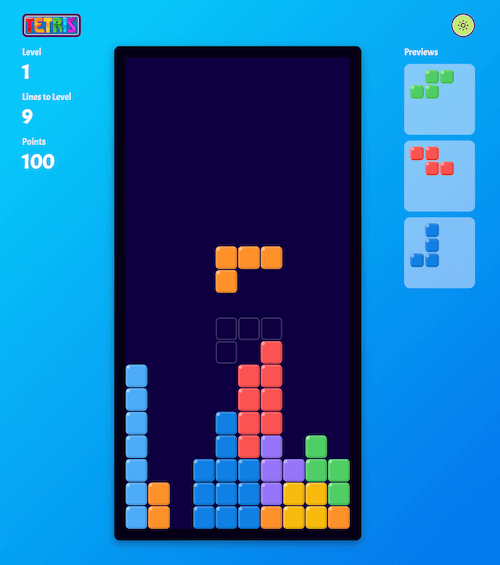
Tetris: Block-Stacking Adventure
ReactJSTypescriptCSSThis is a web-based Tetris game built using React, designed to deliver a modern and captivating gaming experience while paying homage to the classic puzzle game that has entertained generations. The project primarily was started just for fun after being captivated by playing Tetris 🤓.
Check GitHub RepositoryCheck Deployed WebsiteRead more Project Details
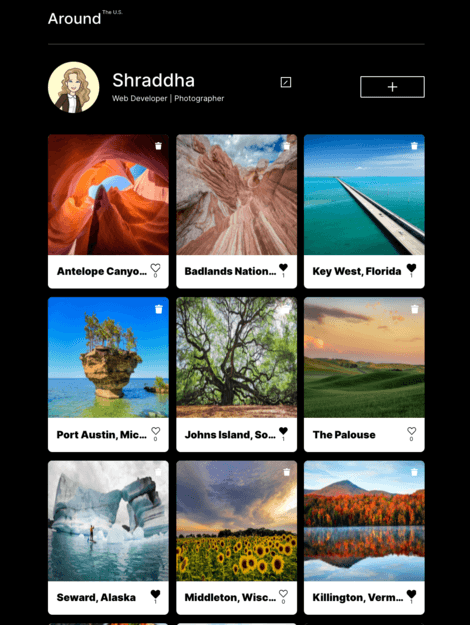
Around the US: Your Passport to Pixels
ReactJSJSCSSBEMREST APIExpressJWTExpress WinstonDive into the pixelated panorama of the United States with 'Around the US', the full-stack image-sharing web app that transforms your screen into a canvas of captivating snapshots. At 'Around the US', we celebrate the art of storytelling through images. Our journey began with a vision, and it evolved into a reality with React at the helm. Our CSS animations and effects will leave you spellbound as you navigate through a sea of pixels. Buckle up for an API adventure! We've woven the powers of React Hooks to seamlessly communicate with our RESTful API. Behind the scenes, our API has been meticulously tested and refined using POSTMAN. Powered by ExpressJS, our backend server stands tall, ready to handle your requests. Our data playground? MongoDB, a versatile NoSQL database that effortlessly manages the vast gallery of images.
Check GitHub RepositoryCheck Deployed WebsiteRead more Project Details
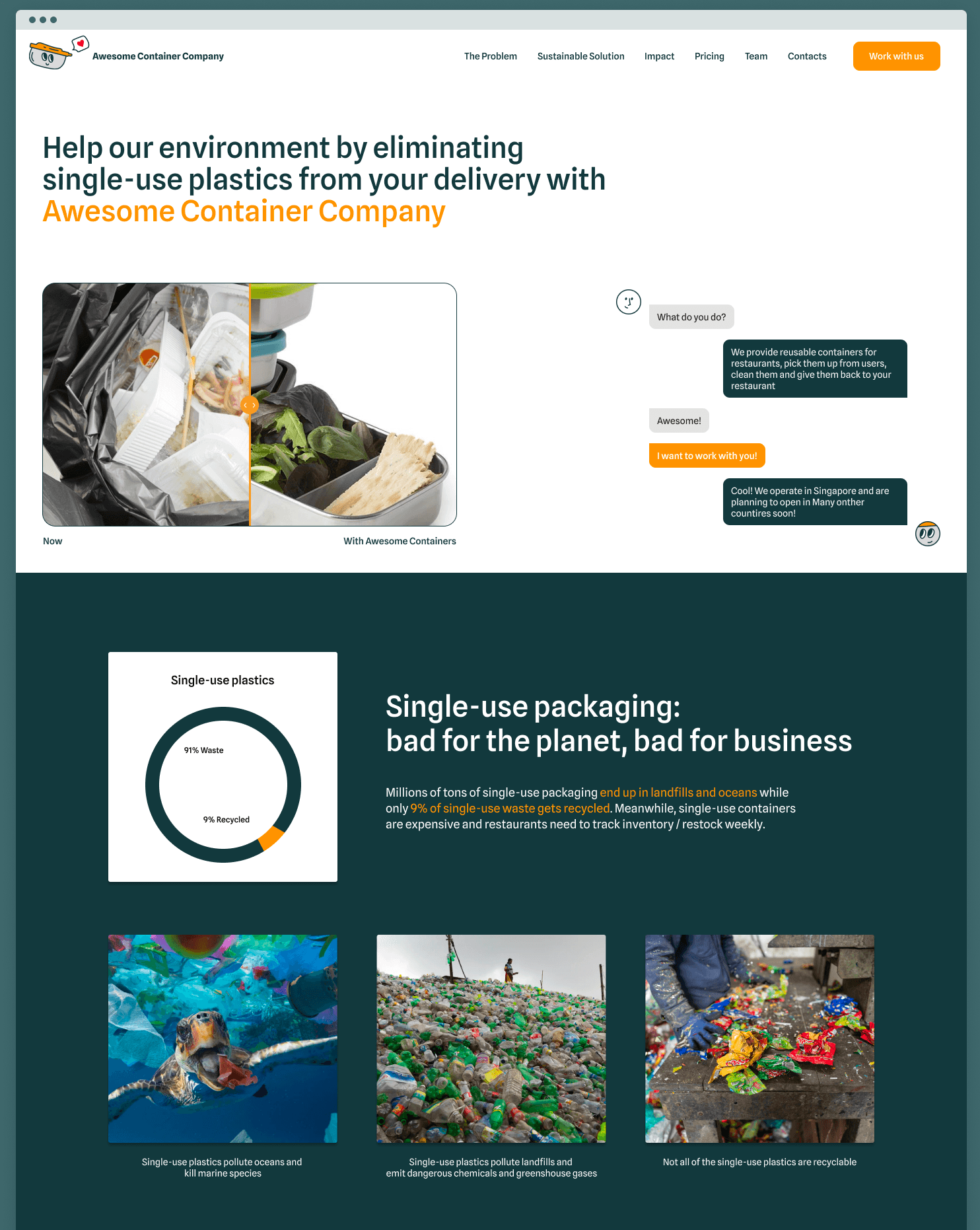
Awesome Container Company: Eco 🌱 meets Innovation
ReactJSJSTailwind CSSFramer MotionExpressAWS SESPicture this: a world where plastic pollution is but a memory, and sustainability is the norm. That's the mission of Awesome Container Company - a Singapore based startup. Our tech arsenal is nothing short of extraordinary. React, the engine of interactivity, powers our frontend. Tailwind CSS, a magician of styling, ensures elegance. Framer Motion? It's the artist behind our animations. And AWS SES? It's our sustainable email messenger, keeping you in the loop.
Check GitHub RepositoryCheck Deployed WebsiteRead more Project Details
CSS CodeCrafted Gems
Classy Record Player
PugSCSSVanilla JSPicture a delightful trip down memory lane, guided by the timeless melodies of 'Country Roads, Take Me Home' by John Denver. When the CodePen team issued the Play Button Challenge in March 2023, I couldn't resist the siren call of this classic tune. In the spirit of nostalgia and musical magic, I set out to craft a Music / Record Player. With Pug, SCSS, and the enchantment of Vanilla JavaScript, I wove together a symphony of simplicity, readability, and reusability in this whimsical project. I'm immensely grateful to the CodePen team for featuring it in their monthly highlights. 🎶🪕
Winter Animation Calendar
PugSCSSStep into a mesmerizing winter wonderland as you explore my CSS creation. This CodePen is a testament to my fascination with the beauty of winter, where nature transforms into a sparkling, serene masterpiece 💙. It was a sweet surprise to see Codepen handpicking and featuring this pen in October, 2022. The combination of Pug and SCSS helped me write a clean, resuable and readable code.
What does 'Obsession' mean?
HTMLCSSImagine a world where simple HTML and CSS weave together like an intricate dance. I created this pen as part of 100daysofCSS challenge. What emerged was a digital gem that caught the attention of the CodePen curators in June 2021. It was a delightful surprise to see my creation featured. You see, I have a not-so-secret obsession with CSS – the art of sculpting web pages with elegance and finesse. It's a love affair with code that transcends pixels and transforms them into visual poetry.
Collect Moments not Things
HTMLCSSImagine a digital canvas where words come to life, reminding us of life's most precious treasures. In my quest for creativity during the 100daysofCSS challenge, I created this pen with simple HTML and CSS.The text animation I crafted is not just a visual delight but a poignant reminder of what truly matters in our journey through life.
Data Science Expeditions
Gold Recovery Prediction: Optimizing Efficiency in Gold Ore Processing using ML
PythonPandasNumpySeabornScipySupervised LearningRegressionZyfra is a pioneering developer of efficiency solutions for heavy industries & is aiming to take help of machine learning to optimize the efficiency in Gold Ore processing. This project centers around the application of machine learning to predict the amount of gold that can be recovered from gold ore during the extraction and purification processes. By accurately forecasting gold recovery rates, mining operations can optimize production, reduce operational costs, and eliminate unprofitable parameters.
Check the project on GitHubOptimizing Oil Well Locations: Maximizing Profit and Minimizing Risks
PythonPandasNumpyScikit-learnSupervised LearningRegressionIn the quest for harnessing valuable energy resources, the OilyGiant mining company wants to expand its operations by discovering new oil well locations. To achieve this, a data-driven approach is adopted, leveraging geological exploration data from three distinct regions and employing techniques in data analysis and modeling. Beyond just prediction, the project delves into the realm of profit calculation.
Check the project on GitHubChurn Prediction for Beta Bank
PythonPandasSeabornScikit-learnSupervised LearningClassificationBeta Bank has been facing a gradual exodus of customers. Recognizing the significance of preserving existing clients, the bank wants to develop a robust churn prediction model to identify customers who are likely to leave the bank soon.
Check the project on GitHubCellular Plan Recommendations to Customers
PythonPandasSeabornScikit-learnSupervised LearningClassificationMobile carrier Megaline has found out that many of their subscribers use legacy plans. I developed a supervided learning model with the highest possible accuracy that would analyze subscribers' behavior and recommend one of Megaline's newer plans: Smart or Ultra.
Check the project on GitHubNetflix Content Trend Analysis
PythonPandasPlotlyEDASreamlitThe project goal is to explore the Netflix dataset to gain insights into the overall content trend, popularity of rating categories, library growth, and duration changes over time: Overall Trend of Content, Popularity of Rating Categories, Growth and Expansion of the Library, Duration and Release Year Analysis.
Check the project on GitHubIce Video Games Data Analysis
PythonPandasNumpySeabornEDAMatplotlibAnalysis of video game sales data of an online store Ice, which sells video games all over the world & identify patterns that determine whether a game succeeds or not.
Check the project on GitHub
Meet the Dev Behind the Pixels

Greetings, fellow digital voyager! I'm Shraddha, a Design-Minded Full Stack Web Developer with a Data-Driven Passion 🎨 who thrives on the intersection of code & creativity. With a history of crafting dynamic web apps for NGOs & startups in React, I've also ventured into the data realm (previously have worked as an ETL Developer in a leading FinTech firm & now, I'm getting acquainted with Data Science). I am AWS Developer Associate certified & love playing with CSS in freetime. My mission now extends to volunteering on full-stack web projects & mentoring budding engineers as they embark on their tech journeys. My vision? To create accessible & delightful web applications that transform data into actionable insights. Explore my work on GitHub & my design flair on CodePen, & let's connect on LinkedIn or drop a message to chat about how we can shape the digital world with our skills. 🚀
Explore my work on GitHubExplore my design flair on CodePenConnect with me on LinkedInGet in Touch
Whether you're here to explore my work, discuss potential projects, or just share your thoughts, I'm excited to connect with you on LinkedIn & chat. If you'd like to have a more personal conversation, feel free to schedule a virtual coffee meeting by clicking the button below. It's a great way for us to chat, share ideas, and explore potential collaborations.
Let's Chat